WP Rocket: Boost WordPress Performance & Speed
Over half of people who use mobile devices won’t wait more than 3 seconds for a page to load. Fast website speeds are crucial for any business today. Being someone who loves WordPress, improving site performance can seem hard. But WP Rocket, a top WordPress caching plugin, changes that. It helps keep my WordPress website quick and smooth.
Thanks to WP Rocket, I get to use advanced website optimization tips. They not only improve website speed but also make the whole site run better. This WordPress speed plugin uses smart tricks such as caching and lazy loading. Yet, it’s simple to use, making the whole website speed optimization task easier.
Key Takeaways
- WP Rocket is a premium WordPress performance plugin that drastically improves website loading speed.
- It employs advanced techniques like caching, minification, and lazy loading to speed up website load times.
- The intuitive WordPress rocket settings make it easy to configure and leverage WordPress rocket features for WordPress rocket optimization.
- Regular updates ensure compatibility with the latest web standards and WordPress performance best practices.
- Comprehensive website optimization tips and website speed test integrations help identify and resolve bottlenecks.
Boost Your Website with WP Rocket 🚀
| Topic | Summary |
|---|---|
| Page Caching | WP Rocket caches entire pages and stores them on the server, which speeds up load times. It also uses advanced cache management, like cache preloading. |
| GZIP Compression | Compresses files before sending them to browsers, making sites load faster. WP Rocket enables compression for HTML, CSS, JavaScript and images. |
| Lazy Loading | It delays the loading of off-screen images and videos until users scroll to them. This speeds up initial load time. WP Rocket has options to lazy load images, YouTube videos and more. |
| Database Optimization | Optimizes database by cleaning up duplicate and outdated data. Also adds database indexes to improve query performance. |
| CDN Integration | Serves static files like images, CSS and JS from a content delivery network, which speeds up load times. WP Rocket integrates with major CDNs. |
| Asset Optimization | Minimizes CSS, JavaScript, and HTML files by removing unnecessary code. It also combines asset files and enables browser caching to reduce requests. |
| Performance Testing | Has built-in performance test to measure site speed before and after using WP Rocket. Test results help optimize settings. |
Why Website Speed Matters
In our fast-paced digital world, website speed optimization is key. It affects user experience, search rankings, and even if people buy. Boosting your website’s performance has many perks. You’ll see success in more than one way.
Improve the user experience.
Faster sites make users happy. Slow sites chase people away, causing them to leave. This hurts your bounce rates and how much they engage. By making your site faster, you keep their attention. This makes users happier and sees your brand in a good light.
Boost Search Engine Rankings
Google loves quick sites. To make yours fast, try leveraging browser caching and minifying CSS and JavaScript. Also, deferring JavaScript loading and lazy loading images help. These steps please search engines, giving you a better rank. This means more people will find you when they search online.
Increased Conversion Rates
Fast sites help turn visitors into customers. Slow ones scare people off. If your site is quick and smooth, more people will stay and possibly buy. By making sure your site is a joy to use, you decrease the chance that visitors will leave without doing what you hope they will.
Reduce Bounce Rates
Slow sites see more people leaving right away. This makes bounce rates go up. Speeding up your site lowers bounce rates. Visitors stay longer. This means they are more likely to check out what you have to offer.
What is WP-Rocket and Why Use It?
WP Rocket is a top WordPress caching plugin. It helps with WordPress performance optimization for websites. Its main feature is a strong caching engine. This engine shows static HTML pages to visitors, making pages load faster.
Powerful Caching Plugin
The powerful caching of WP Rocket is key. It turns your pages into simple HTML files. This eliminates the need to create content for every visitor, which makes your site much faster. The plugin keeps an eye on your site and refreshes the cache when needed. So, your visitors always see the newest version.
Comprehensive Performance Optimization
WP Rocket does more than just cache. It makes your site faster with advanced methods. For example, it makes CSS and JavaScript files smaller by removing extra space and comments. It loads JavaScript later, focusing on showing important content first. Plus, it waits to load images, videos, and iframes until people are about to see them. This all makes your site faster when people first visit.
User-Friendly Dashboard
WP Rocket shines with its easy dashboard. It’s made for everyone, even those who are not very tech-savvy. The clean design helps you set up the plugin just right for your needs. It guides you through tweaking settings without trouble.
Are you starting out or a pro looking to do more? WP Rocket has all the help you need. It offers clear instructions and a lot of information. Whether you’re setting up or caring for your site, this WordPress speed plugin makes things easy.
WP Rocket: Boost WordPress Performance & Speed
WP Rocket is a strong plugin for WordPress sites. It makes your website faster and optimizes its performance. It helps visitors get to your site faster, which is great for businesses.
Leverage Browser Caching
The plugin can leverage browser caching. It saves things like images, CSS, and JavaScript on the visitor’s browser. This makes pages load faster when people visit again. It creates a better user experience.
Minify CSS and JavaScript
WP Rocket makes your site faster through code minification. It removes extra spaces, comments, and formatting from CSS and JavaScript files. This makes them smaller but still work the same. Your site loads quicker, improving its speed.
Defer JavaScript Loading
WP Rocket can also defer JavaScript loading. It waits to load non-urgent JavaScript until after the page first shows. This way, visitors see content faster. It makes browsing your site smoother for them.
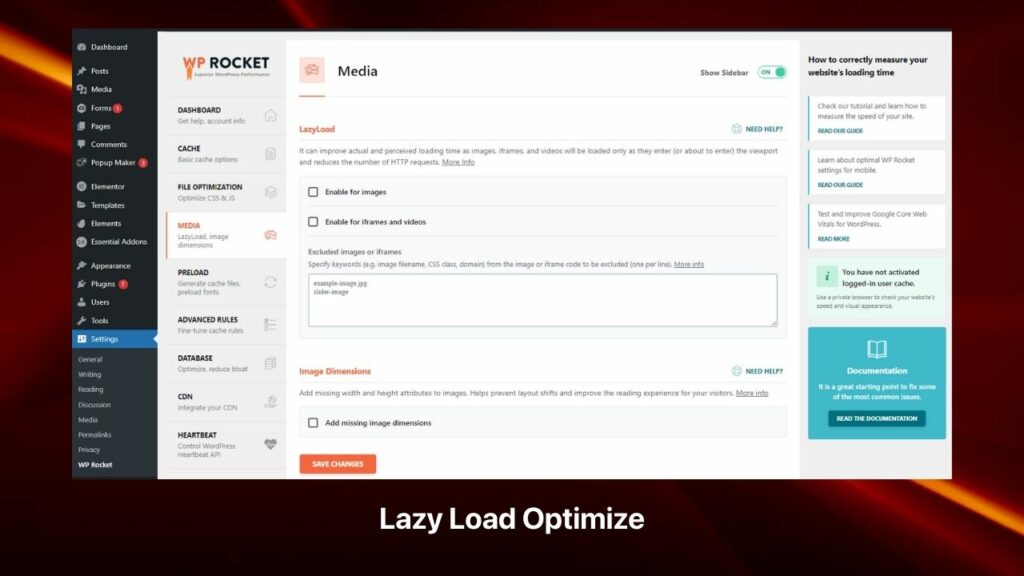
Lazy Load Images and Videos
With lazy loading, media assets load when they’re about to be seen. This feature saves load time, especially on media-heavy pages. It’s a smart way to speed up website load times. Your website feels fast and responsive to visitors.
WP Rocket offers many tools to make your WordPress site quick. It’s great for improving how users see and interact with your content. This can help your site do better in search results, increase sales, and keep visitors engaged.
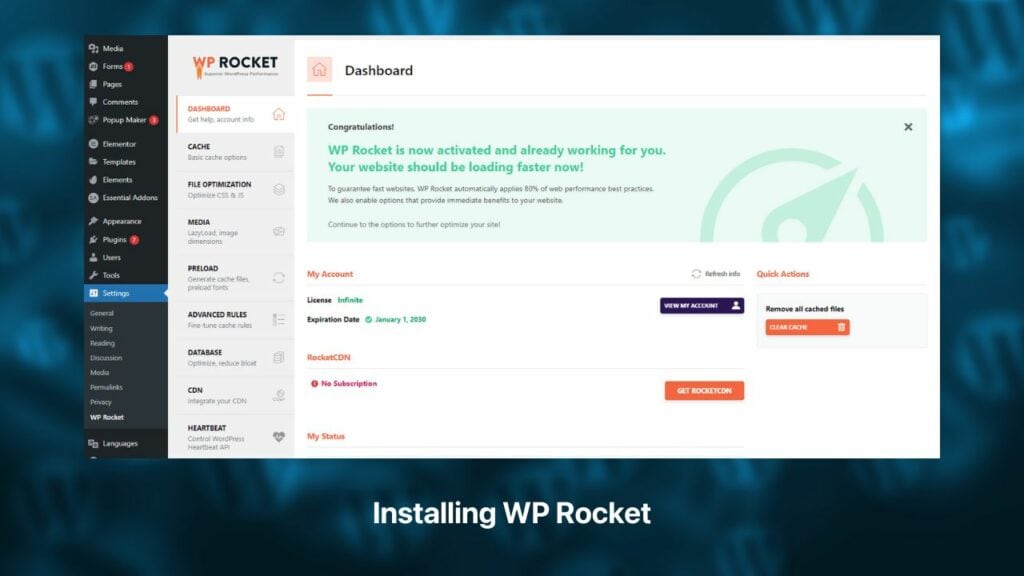
Installing WP Rocket

Getting WP Rocket installed is simple.
- Download and install the plugin. You can do this in WordPress’ admin panel under Plugins > Add New.
- Activate the plugin by clicking on its activation link within your Plugins list or searching for it by name in your browser’s address bar and hitting Enter when you see it appear in the dropdown menu at the top of your screen (if it doesn’t appear, try refreshing).
- Configure WP Rocket’s settings according to your preferred optimization method: manual mode or automatic mode with Lazy Load enabled (which will ensure images aren’t loaded until they’re needed on a page).
Recommended Settings
WP Rocket comes with recommended settings option that automatically selects the best configuration for your site. To do this, WP Rocket considers the size of your website, its page speed, and hosting type.
The recommended settings are designed to work for most websites in most cases. However, you can also choose custom options if you want to tweak things further or try something else entirely (we recommend trying several combinations to see what works best).
Configure Essential Settings
Once WP Rocket is on, the WP Rocket settings page appears. You can set up caching, optimize files, and load media to fit your site. There’s also a guide to help you set up smoothly.
| Setting | Description |
|---|---|
| Caching | Enables caching of static HTML files for faster delivery to visitors. |
| File Optimization | Minimizes CSS and JavaScript files by removing whitespace and comments. |
| Media Optimization | Lazy loads images, videos, and iframes for improved initial load times. |
| Preload | Preloads cache files for frequently accessed pages, further reducing latency. |
Enable Advanced Features
After the basics are set, check out WP Rocket’s advanced options. You can find tools for better database management and support for a content delivery network (CDN). Also, add Cloudflare for more security and better caching.
By following these steps, WP Rocket will boost your site’s speed quickly. This leads to quicker loading, happier users, and improved search rankings.
WP Rocket Features
WP Rocket is full of features that make your website faster and improve how it’s found on the internet. It tackles speed problems head-on. This means your visitors get a quick site that meets Google’s high expectations.
Core Web Vitals Optimization
Google looks at how fast your site loads and how stable it is visually. WP Rocket focuses on making these better, especially with Largest Contentful Paint (LCP) and Cumulative Layout Shift (CLS). This makes your site speed up and look smoother.
Google Analytics Integration
WP Rocket works great with Google Analytics. It helps you see how well your site is doing after these optimizations. This lets you know what’s working and what might need a little extra attention. It’s all about making your site better for users and search engines.
Database Optimization
As time goes on, your WordPress site might collect extra data it doesn’t need. This can slow everything down. WP Rocket steps in to clean up this extra data. With a tidy database, your site loads faster, and its response time gets quicker.
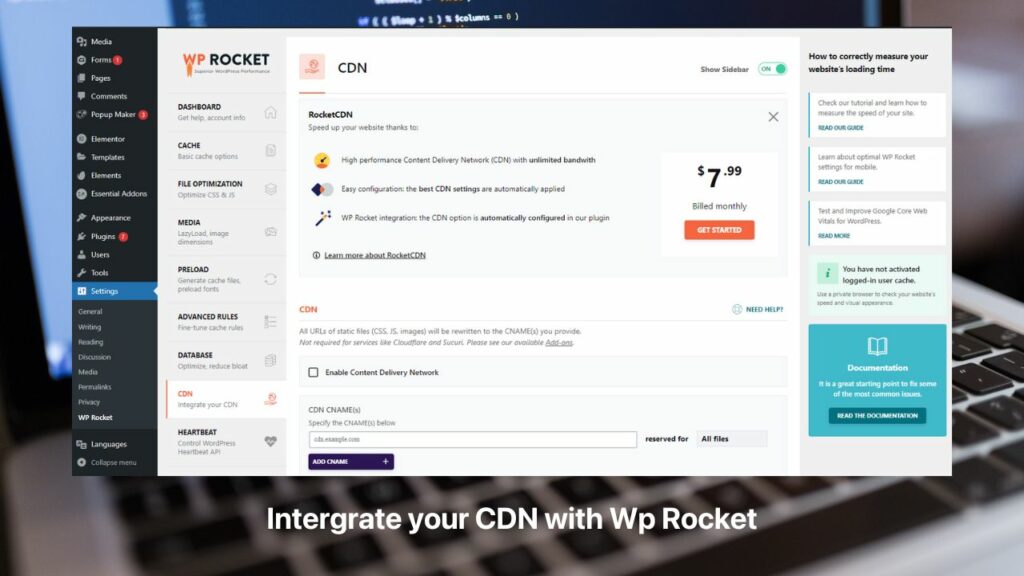
CDN Support
A CDN is like having your site’s files on servers all around the world. WP Rocket connects you with top CDN providers. When combined with a CDN, your site loads faster for everyone, no matter where they are.
| Feature | Benefit | Impact |
|---|---|---|
| Core Web Vitals Optimization | Improves LCP and CLS scores | Better user experience, higher search rankings |
| Google Analytics Integration | Accurate performance tracking | Data-driven optimization, improved metrics |
| Database Optimization | Trim bloated databases | Faster queries, reduced server load |
| CDN Support | Delivers content from nearest server | Decreased latency, faster load times globally |
Performance Testing and Monitoring
After using WP Rocket to speed up your site, it’s key to check website performance and chart website speed progress. Doing website speed tests often helps spot any slowdowns. It also shows if your website’s performance tweaks are working.
Google PageSpeed Insights
Google’s PageSpeed Insights tests your site’s speed on computers and phones. It gives you detailed reports, like Core Web Vitals, and tips to make your site faster.
GTmetrix
GTmetrix gives a deep look at your site’s performance. It shows PageSpeed and YSlow scores, how each page loads, and tips to speed up. Using it helps with watching website performance and finding spots to fix.
Pingdom Tools
Pingdom has many tools for checking website speed, like a full-page test. Their reports break down load times and grade your site’s performance. This helps you keep an eye on your speed and find areas to improve.
WebPageTest
WebPageTest checks your site with real user settings from worldwide spots and many devices. It can even do video captures and check multi-step processes. It’s great for detailed website performance improvements.
Boost your website’s performance and rankings with WP Rocket
How Does WP Rocket Work?

WP Rocket optimizes your WordPress site. It is a performance-focused caching plugin. It improves site performance by generating static HTML versions of your dynamic WordPress pages. This saves you from processing requests for those pages on each visitor’s visit. WP Rocket also features an advanced CDN. This CDN serves cached files from edge locations worldwide, not just from your server.
WP Rocket also improves your WordPress site’s performance in other ways. It offers database optimization, lazy image loading, and prefetching DNS lookups. One powerhouse plugin!
How do I use it?
To get the plugin working, you’ll need to install and activate it first. Then, go to Settings > WP-Rocket to configure it.
On the settings page, there are several sections to set up your cache and enable compression. Some features may not be available, depending on your site’s hosting plan.
First, check the “Advanced caching mode,” which should be turned on by default. This ensures WP-Rocket only caches frequently requested pages, like blog posts or product pages, and leaves other pages uncached for faster load times.
We also recommend turning on automatic purging, found near the bottom of the page. This feature deletes old cache files when needed but requires access permissions. If advanced caching mode is on, all three options should have checkmarks. If not, turn them on now.
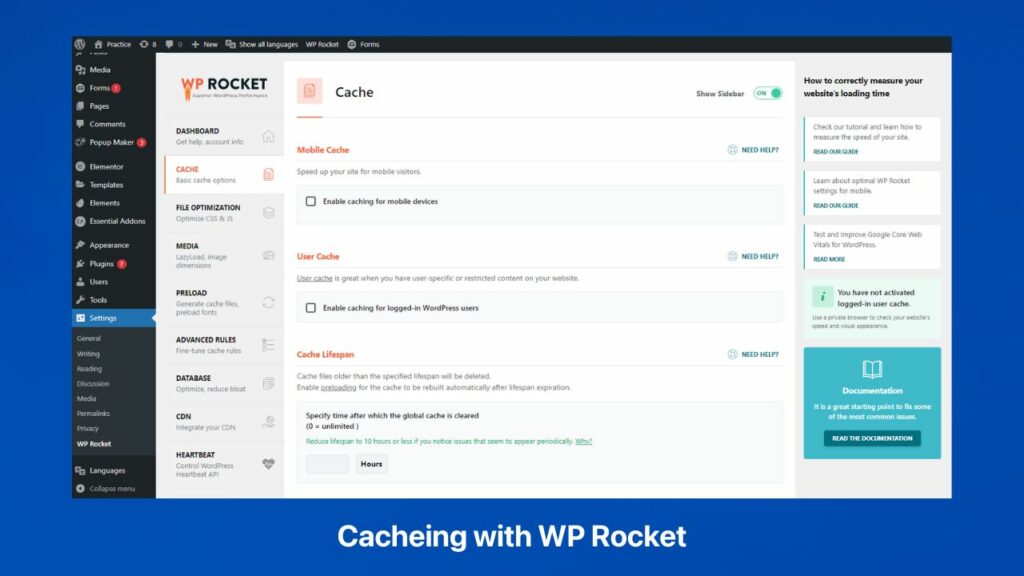
Caching

Caching stores copies of your site’s pages and elements to load faster in the future. This occurs before the server responds to the user.
For instance, the first time you visit a website, it loads all the content from its servers. When you come back later, the site can display cached results, even if slightly outdated (e.g., new comments may be added). This process makes websites faster!
Many caching plugins are available, each with unique features and settings. In this section, we’ll discuss how WP-Rocket works. We’ll cover features that help with speed optimization, such as minification/combination, lazy loading of images and videos, and multi-site support.
Cache Preloading
As your website grows, it can become more and more difficult to keep things running smoothly. The reason is that the server will have to run through all the files to display your page. This means that if you are using plugins or scripts with lots of code, this can slow down your site. WP Rocket helps fix this by simultaneously preloading the images, CSS files, JavaScript files, and HTML files. This allows users to see images on the page immediately after clicking on them without waiting for each page to load (or refresh).
Minification
One of the essential tools to keep in mind when building a website is modification, or the process of removing unnecessary characters from code.
Minification can reduce load time and size, making it easier for users to download your site’s files. This will mean faster page loads, which are essential for SEO purposes and gaining traffic on your website.
Reducing the number of HTTP requests required by a webpage is another way WP-Rocket helps you optimize your site’s performance.
CDN

A CDN is a network of servers spread across the globe, which means that when your audience visits the website from any city or country in the world, they will be served with files from the server closest to them.
The benefit of storing your sites’ files on multiple servers is that it makes pages load faster. Using a CDN, you can reduce page load times by as much as 50%.
Because these servers are closer to users than your web server, they’re faster and can handle more traffic without slowing down.
Database optimization
Optimize your database to ensure your site runs smoothly. WP-Rocket can do this automatically, but you can also do it manually:
- Optimize your database structure: WordPress stores different content types in separate tables (users, posts, etc.). This is crucial if you have many posts or comments. Use queries or tools like WP-Optimize. Do this before running any optimization tools to avoid issues with missing content.
- Check for orphaned objects. These include images not attached anywhere or unused themes. Orphaned objects slow down loading times and complicate queries on large data sets.
Lazy-load images

Lazy-loading reduces data download by loading images and media only when they are visible on the screen. When you scroll, additional content loads only as it appears, enhancing performance and the user experience. Users see the page quicker since large images aren’t preloaded. It cuts bandwidth usage and saves CPU time and server resources, as less content needs to be downloaded and processed.
Prefetch DNS requests
When you click on a link, the browser must perform a DNS lookup before it can load the requested resource. This is one of the reasons why web pages have a bit of delay when loading.
WP-Rocket has an option to help reduce this delay by prefetching DNS requests for links in your document. This is done by adding a link element to the head of your HTML document with rel=”DNS-prefetch”.
Minify HTML, CSS & JS Files
“Minification” removes unnecessary characters from code, making files smaller and faster to download.
WordPress uses HTML, CSS, and JavaScript files to display content, but these can slow your site as they load first. WP Rocket addresses this by minifying these files, speeding up page load times, and reducing request errors.
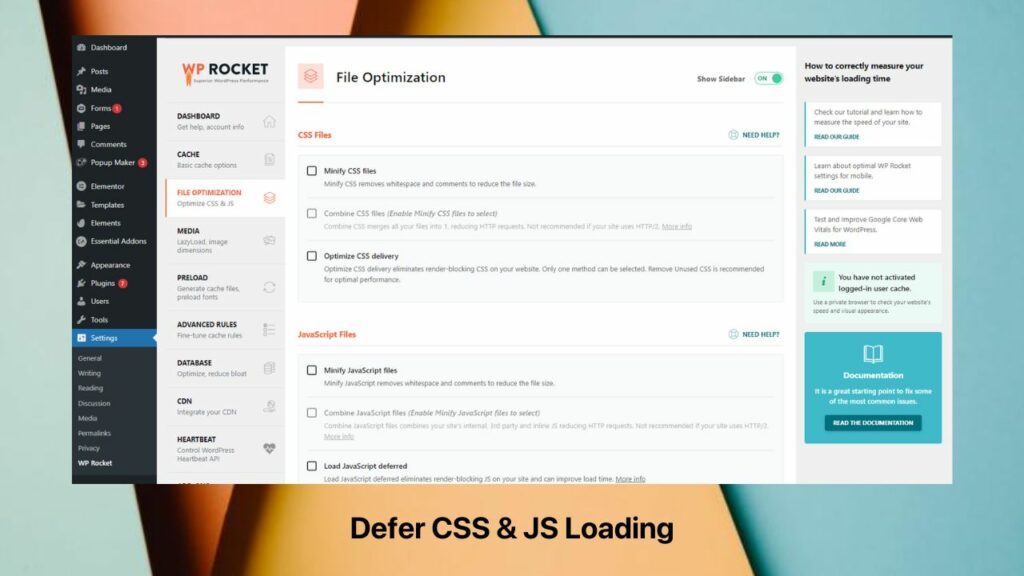
Defer CSS & JS Loading

The deferring of CSS and JS is a simple but powerful way to reduce the time it takes for a page to load. As we know, loading time affects user experience and can impact your conversion rate.
Deferring is the process of loading stylesheets and scripts at the end of pages rather than at the beginning. When users first land on your site, only minimal content will be loaded; then, as browsers scroll down through your pages and additional CSS/JS files are requested by browsers, these files are injected into their page load sequence instead of being loaded immediately.
This can help with several things:
- Speeding up initial page loads by not waiting for several resources (CSS/JS), which may never be seen because users don’t always scroll down that far anyway;
- Reducing unnecessary HTTP requests from multiple domains, which slows down rendering speed due to DNS lookups and TCP connections;
Set Up WebP Compatibility
WebP is a new image format that reduces file sizes by as much as 40% compared to JPEGs and PNGs. WebP-compatible browsers are Chrome and Opera (starting with version 15), which means you can use this optimization on your website if you have at least one of these browsers installed on your computer.
WebP is not supported by Firefox, Safari, IE, or Microsoft Edge. So if users visit any of these browsers, they will see the original image instead of the optimized WebP one.
Cache Your Content
Caching saves files to your web server. Instead of loading images and scripts for each page every time, you store them in one place. This saves space on your web server and makes things load faster.
WP Rocket has a built-in cache system with various settings for customization. Here are some tips:
- Caching can take up a lot of space on your web server. Ensure you have enough room before enabling caching on large websites or sites with heavy daily traffic.
- WP Rocket can cache images, scripts (JavaScript), stylesheets (CSS), and HTML files separately. This means only parts of each webpage need to load each time someone visits it, making things faster for new visitors.
WP Rocket is a much better option than using the options in Cloudflare (which are now defunct).
In the past, when you needed a performance boost for your WordPress site, you used Cloudflare’s Rocket Loader. Unfortunately, that feature is now defunct, and WP Rocket is the best alternative.
WP Rocket has many features that Cloudflare does not have:
- Mobile-friendly loading
- GZIP compression (compresses files on the fly)
- Allowing certain types of content to be cached only once and then served up from cache if needed again (like images)
Using WP-Rocket can improve site performance by leveraging caching and other techniques.
WP-Rocket is a caching plugin that can be installed on any WordPress site. It improves your site’s performance by leveraging caching and other techniques, resulting in faster visitor load times.
As a bonus, WP-Rocket also offers a built-in editor that lets you see which parts of your website are being cached and how effective the caching process is. You can even use this feature to troubleshoot issues if something goes wrong with your installation.
You don’t need any coding knowledge or experience using plugins; installing WP-Rocket takes seconds! Even if you’re not tech savvy, there are easy step-by-step instructions available on its website that show how to set up and optimize WP Rocket for maximum effect (and minimal fiddling).
Conclusion
After looking into WP Rocket closely, it’s clear it is the best tool for making WordPress sites faster. It helps by doing things like caching, minifying files, and loading things after the page appears. These features improve how quickly your site shows up for visitors.
WP Rocket is great because it’s easy for anyone to use. People new to website technology can use it too. It lets everyone make their WordPress site run smoothly and quickly for anyone coming to visit. This helps your website succeed, no matter who you are.
Pairing WP Rocket with tools like Google PageSpeed Insights and GTmetrix is smart. These tools help keep an eye on how your site is doing speed-wise. They also help you tweak your settings so your site stays fast, making it better than others out there. This way, everyone who visits gets a good experience.
You can start using WP-Rocket immediately, so there’s no reason not to get started!
Using WordPress Rocket can help speed up your website and rank higher in search engine results.
By following these WordPress rocket tips, you can speed up your website and increase your website’s ranking.

🚀 Boost Your Site Speed with WP Rocket! 🚀
🏆 Join 1.5M+ websites using WP Rocket for blazing-fast load times and top SEO rankings.
- ✅ Instant speed boost with one click
- ✅ Higher SEO rankings
- ✅ Better user experience
💪 Unlock your site’s full potential with WP Rocket!
🌟 100% Money-Back Guarantee 🌟
Get started today and see the difference!
Source Links
- https://wp-rocket.me/blog/guide-to-page-speed-optimization-for-wordpress/
- https://wp-rocket.me/lighthouse-performance-score-wordpress/improve-speed-index/
I’m Alexios Papaioannou, an experienced affiliate marketer and content creator. With a decade of expertise, I excel in crafting engaging blog posts to boost your brand. My love for running fuels my creativity. Let’s create exceptional content together!