Google PageSpeed Insights: 2025 Guide to Boost Your Score
Website speed matters. Your visitors expect sites to load fast, and Google rewards the quick ones. Google PageSpeed Insights helps you figure out what’s slowing down your site and how to fix it.
That’s where Google PageSpeed Insights comes in, a free tool to help you figure out why your site is dragging and what to do about it. It’s like a doctor for your website, but without the bad breath and small talk.
Key Takeaways:
- PageSpeed Insights: Use this tool to measure website performance and identify speed issues.
- Core Web Vitals: Focus on Largest Contentful Paint, First Input Delay, and Cumulative Layout Shift for better user experience.
- Optimize Load Speeds: Improve loading times by optimizing images, leveraging browser caching, and minifying CSS files.
- Mobile Performance: Ensure your site performs well on mobile versions to cater to a majority of users.
- Regular Testing: Conduct performance audits regularly to track improvements and address any slow-loading pages.
- Actionable Recommendations: Implement insights from PageSpeed Insights to enhance SEO and reduce bounce rates.
What is Google PageSpeed Insights?
Google PageSpeed Insights is a free tool that analyzes your website’s performance on both mobile and desktop devices. It gives you a score from 0 to 100, with higher numbers meaning better performance. The tool doesn’t just tell you how fast your site is — it shows you exactly what’s slowing it down and offers specific fixes.
Unlike other speed testing tools, PageSpeed Insights uses real-world data from Chrome users to measure how your site performs for actual visitors. This makes the results more meaningful than lab tests alone.
Why Website Speed Matters
Speed isn’t just about making your site feel snappy. It affects everything:
- User Experience: 53% of mobile users leave sites that take longer than 3 seconds to load
- Conversion Rates: A 1-second delay can reduce conversions by 7%
- Search Rankings: Site speed is a direct Google ranking factor
- Bounce Rates: Slow sites see much higher bounce rates than fast ones
As website architecture that drives conversions shows, performance is a foundational element of successful websites.
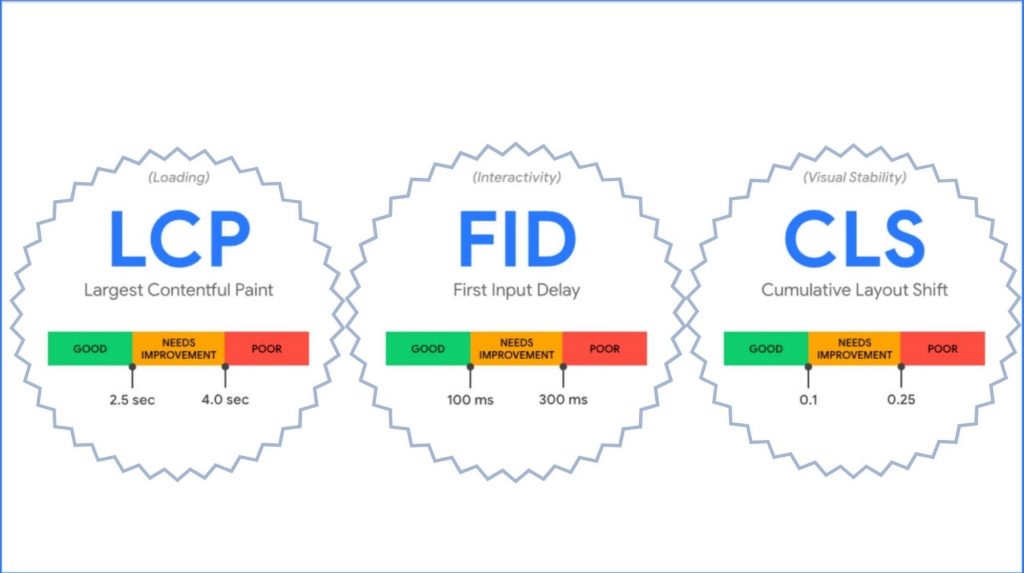
Understanding Core Web Vitals
In 2020, Google introduced Core Web Vitals — specific metrics that measure real user experience. These are now key factors in how Google ranks websites.
Largest Contentful Paint (LCP)
LCP measures how long it takes for the main content to load. For good user experience, this should happen within 2.5 seconds of when the page first starts loading.The largest element is usually an image, video, or large block of text. Slow LCP often means you have:
- Slow server response times
- Render-blocking JavaScript or CSS
- Slow resource load times
- Client-side rendering issues
First Input Delay (FID)
FID measures how long it takes for your site to respond when a user first interacts with it (like clicking a link). This should be less than 100 milliseconds for a good experience.Common FID problems include:
- Heavy JavaScript execution
- Long tasks that block the main thread
- Large JavaScript bundles
Cumulative Layout Shift (CLS)
CLS measures visual stability — how much elements move around as the page loads. A good CLS score is less than 0.1.Layout shifts often happen because:
- Images without dimensions
- Ads or embeds without reserved space
- Dynamically injected content
- Web fonts causing FOUT (Flash of Unstyled Text)
According to SEO writing best practices, optimizing these metrics improves both user experience and search visibility.
How to Use Google PageSpeed Insights
Using the tool is straightforward:
- Go to pagespeed.web.dev
- Enter your website URL
- Click “Analyze”
The tool will run tests and provide separate scores for mobile and desktop versions of your site. Each report includes:
- Performance score (0-100)
- Core Web Vitals assessment
- Diagnostics and opportunities for improvement
- Lab data (controlled testing environment results)
- Field data (real-user metrics from Chrome users)
Common PageSpeed Issues and How to Fix Them
1. Render-Blocking Resources
Issue: JavaScript and CSS files that prevent your page from rendering quickly.
Fix:
- Defer non-critical JavaScript
- Inline critical CSS
- Use async for scripts where possible
- Remove unnecessary third-party scripts
2. Large Images
Issue: Unoptimized images that slow down page loading.
Fix:
- Compress images without losing quality
- Use next-gen formats like WebP
- Implement lazy loading for images below the fold
- Properly size images for their display dimensions
For more on optimizing images, check out how to create SEO-friendly blog posts.
3. Excessive DOM Size
Issue: Too many HTML elements slowing down page rendering and JavaScript execution.
Fix:
- Simplify page structure
- Remove unnecessary divs and wrappers
- Use CSS for styling instead of extra HTML elements
- Implement pagination for long content
4. Inefficient Cache Policy
Issue: Resources that don’t leverage browser caching.
Fix:
- Set appropriate cache headers (Cache-Control, ETag)
- Use a CDN with proper cache configuration
- Implement service workers for offline caching
- Configure server-side caching
5. Unused JavaScript and CSS
Issue: Code that’s downloaded but never used on the page.
Fix:
- Remove unnecessary code and libraries
- Split code into smaller chunks with code-splitting
- Use tree-shaking to eliminate dead code
- Implement critical CSS techniques
Boost your organic ranking explains how cleaning up code bloat can improve both performance and search visibility.
Technical Optimizations for Better PageSpeed Scores
Server Optimization
Your server response time should be under 200ms for optimal performance:
- Use a quality hosting provider with sufficient resources
- Implement server-side caching
- Consider a Content Delivery Network (CDN)
- Enable HTTP/2 or HTTP/3
- Optimize your database queries
Image Optimization
Images typically account for most of a page’s weight:
- Compress all images using tools like TinyPNG or ImageOptim
- Use responsive images with
srcsetattributes - Consider WebP format with JPEG fallbacks
- Implement lazy loading with the
loading="lazy"attribute - Use appropriate dimensions and avoid scaling images with CSS
JavaScript Optimization
JavaScript often causes the biggest performance issues:
- Minify and compress all JavaScript files
- Remove or replace heavy JavaScript libraries
- Load scripts asynchronously when possible
- Implement code-splitting to load only what’s needed
- Consider using lightweight alternatives to large frameworks
For a deeper dive into technical optimization, see the ultimate SEO checklist.
CSS Optimization
Optimize your stylesheets:
- Minify CSS files
- Remove unused CSS with tools like PurgeCSS
- Inline critical CSS
- Load non-critical CSS asynchronously
- Simplify complex selectors
Fonts Optimization
Web fonts can significantly impact performance:
- Limit the number of font variants
- Use
font-display: swapto prevent invisible text - Consider system fonts when appropriate
- Preload critical fonts
- Use WOFF2 format for better compression
WordPress-Specific PageSpeed Optimizations
WordPress sites often face unique performance challenges:
- Use a lightweight, performance-focused theme
- Install only necessary plugins
- Consider a caching plugin like WP Rocket or W3 Total Cache
- Optimize your database regularly
- Use an image optimization plugin
For WordPress-specific advice, check out WordPress blogging tips.
Mobile vs. Desktop Optimization
Mobile optimization requires special consideration:
- Prioritize above-the-fold content
- Simplify navigation for mobile users
- Remove non-essential elements on mobile
- Test on actual mobile devices, not just emulators
- Consider AMP for content-focused pages
Measuring Your Progress
After implementing changes, track your progress:
- Run PageSpeed Insights regularly
- Monitor Core Web Vitals in Google Search Console
- Set up Real User Monitoring (RUM)
- Test on various devices and connection speeds
- Compare your metrics against competitors
How to analyze your blog’s user behavior metrics provides additional insights on tracking performance improvements.
Common Questions About PageSpeed Insights
What’s a good PageSpeed Insights score?
Aim for:
- 90+ for an excellent score
- 50-89 for a good score that needs improvement
- Below 50 indicates significant issues
How often should I check my PageSpeed score?
Run tests:
- After major website updates
- At least monthly for active sites
- When you notice performance issues
- Before and after implementing optimizations
Does PageSpeed Insights affect SEO?
Yes, Core Web Vitals are official Google ranking factors, especially for mobile search results, as explained in Google ranking factors.
Can I get a perfect 100 score?
While technically possible, a perfect 100 may not be realistic for all sites, especially those with third-party scripts or complex functionality. Focus on meaningful improvements rather than a perfect score.
Conclusion
Google PageSpeed Insights is more than just a speed test — it’s a comprehensive diagnostic tool that shows exactly where your site needs improvement. By addressing the issues it identifies, you’ll create a faster, more user-friendly website that performs better in search results.
Remember that optimization is an ongoing process, not a one-time task. Regular testing and continuous improvement will keep your site running at peak performance as web standards and user expectations evolve.
By focusing on real user experience metrics like Core Web Vitals, you’ll build a site that not only pleases Google but, more importantly, provides a smooth, enjoyable experience for your visitors.
References:
[1] https://nitropack.io/blog/post/google-pagespeed-insights-beginner-guide
[2] https://www.semrush.com/blog/google-pagespeed-insights/
[3] https://loadninja.com/articles/google-pagespeed-insights/
[4] https://www.semanticscholar.org/paper/25c3da7f45a69c78c1de6441100aecaf985da3b2
[5] https://www.semanticscholar.org/paper/4f2f5cdcff79cb7d47191a4d959b71463090d41b
[6] https://www.semanticscholar.org/paper/36edaba4a48ba2064e6361f5dee9ce2639d1b19f
[7] https://www.ncbi.nlm.nih.gov/pmc/articles/PMC10242473/
[8] https://www.semanticscholar.org/paper/da66eee6cb90e4bfe875415557cbc04fa564fad7
[9] https://pubmed.ncbi.nlm.nih.gov/38225520/
[10] https://www.semanticscholar.org/paper/e289bd9e0d03285e2c592eceabc9cce9ed573e4c
[11] https://www.semanticscholar.org/paper/67ee9f3c0720649af070ef0bb2f581389513b2bf
[12] https://www.semanticscholar.org/paper/d200517b158bd36171b23788b70c3cbaa88b458e
[13] https://www.semanticscholar.org/paper/a64cb11cd43eebd6ccaaae691f94552549873b13
[14] https://pagespeed.web.dev
[15] https://www.syntacticsinc.com/news-articles-cat/new-google-pagespeed-insights-features/
[16] https://developers.google.com/speed/docs/insights/v5/get-started
[17] https://www.ematicsolutions.com/what-google-pagespeed-insights/
[18] https://www.youtube.com/watch?v=PU10N-uTFmg
[19] https://developers.google.com/speed/docs/insights/v4/about
[20] https://fluentsupport.com/google-pagespeed-insights/
[21] https://www.youtube.com/watch?v=c5zSF1JQ1gs
[22] https://support.wix.com/en/article/site-performance-understanding-pagespeed-insights
[23] https://developer.chrome.com/docs/crux/guides/pagespeed-insights
[24] https://magefan.com/blog/google-pagespeed-insights-guide
[25] https://blog.hubspot.com/website/google-pagespeed-insights
[26] https://www.webos.gr/en/what-is-google-pagespeed-insights/
[27] https://pinkdogdigital.com/guide-google-pagespeed-insights-2024/
I’m Alexios Papaioannou, an experienced affiliate marketer and content creator. With a decade of expertise, I excel in crafting engaging blog posts to boost your brand. My love for running fuels my creativity. Let’s create exceptional content together!